Analytics Dashboard
2022
Role
Stack
The team
The core team
- 1 PM
- 1 Tech Lead
- 3 Developers
- 1 Data Scientist
Direct Collaborators and Stakeholders
- CTO
- Custom Success
- Sales
- Marketing
Introduction
Hubtype is a SaaS startup from Barcelona that provides the tools to its clients to create and manage a conversational experience (aka chatbots) and a human team (made of agents and team managers) to provide the best customer support experience.
The Challenge
We faced a significant hurdle—providing clear, direct data for our clients to make informed decisions. The existing setup failed to deliver actionable insights, hindering our clients' ability to be data-driven.
The Goal
How can we provide a way for our clients to view the most relevant data for them to make data-driven decisions?
Existing Feedback from Clients
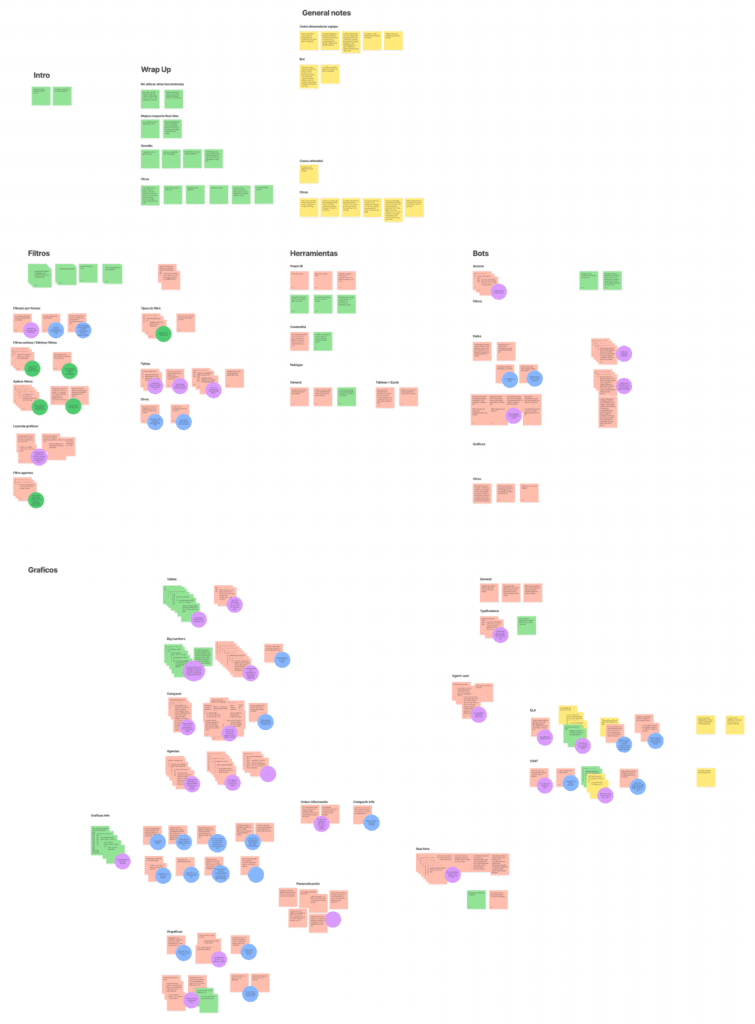
To kick off the project, we started by extracting the existing feedback and getting their valuable input highlighting pain points and expectations.
User Interviews
We perfomed the interviews to our 3 user types (Admin, Manager and Agent). These interviews were instrumental in understanding the pain points, preferences, and expectations of the users. Insights gleaned from these interactions laid the foundation for the design direction.

Exploration of Technical Limitations
Understanding the technical landscape was crucial to ensure the feasibility of the proposed features. Collaborating closely with the development team, we explored existing limitations and potential solutions, ensuring a balance between innovation and practicality.
Main Insights
Business
We had a limited data set.
Agents
They are not super interested in seeing metrics.
Manager
A strong need to see the performance metrics, even in real-time, to manage and scale the teams.
Admin
They don’t care about checking the metrics on our platform.
Wireframing
Armed with user insights and a clear understanding of technical constraints, the next step involved creating comprehensive wireframes. These wireframes served as the blueprint for the product, outlining the layout, functionality, and user flow.
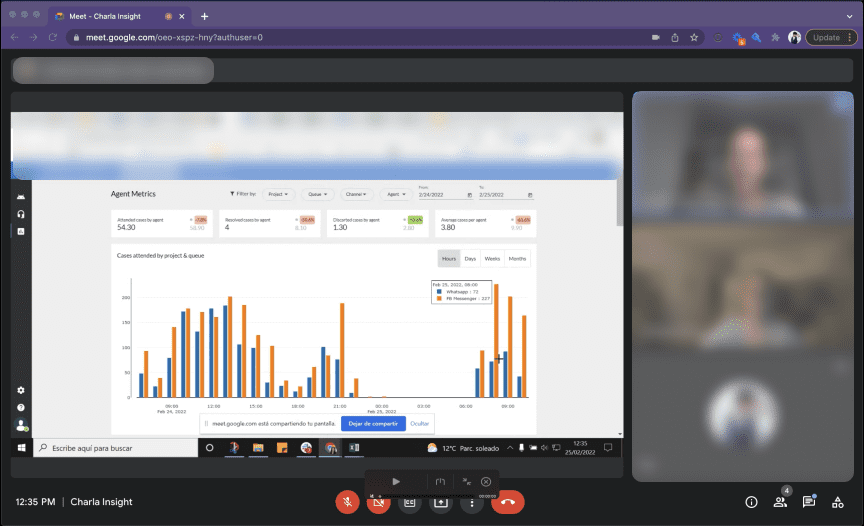
Functional Prototype
With the wireframes as a guide, a functional prototype was developed. This prototype allowed stakeholders to interact with the product in its early stages, providing valuable feedback for refinement. It also served as a tangible representation of the design vision.
User Testing
The functional prototype underwent rigorous user testing, involving both existing customers and potential users. This phase unearthed crucial insights into user behavior, pain points, and areas for improvement. User feedback was meticulously analyzed to inform the next design iterations.

Final Hi-Fidelity Designs
Once we had defined the features for the first iteration, the design underwent a refinement phase. Iterative cycles of feedback and adjustments were implemented to address identified issues and enhance the overall user experience.
The refined design was translated into high-fidelity prototypes, incorporating visual elements, branding, and detailed interactions. These final designs were polished and ready for handoff to the development team.
Developer Handoff
The final designs where prepared for the developer handoff and the new components where added to the design system.
Project Results
4.2/5 rating from user reviews
From a survey from over 100 users.
12% Churn reduction
Customers renewed their contracts thanks to analytics.
2 new customers
They needed a better analytics before closing the deal, and we delivered.
57% Less support issues
Reduced the number of support issues opened regarding analytics.
Next Steps
User customization and custom views
“I don’t care about CSAT for the most part of my everyday job”
Custom reports to download or email
“I screenshot the results every day and send them to my manager”
Better default views
Every user type has different needs.
Performance optimisations
“Some things take too much to load”
Project Takeaways
- Cross information and get alignment as soon as you can.
- Don’t approach constraints with a negative mindset.
- If possible, validate with the users with real data and context.